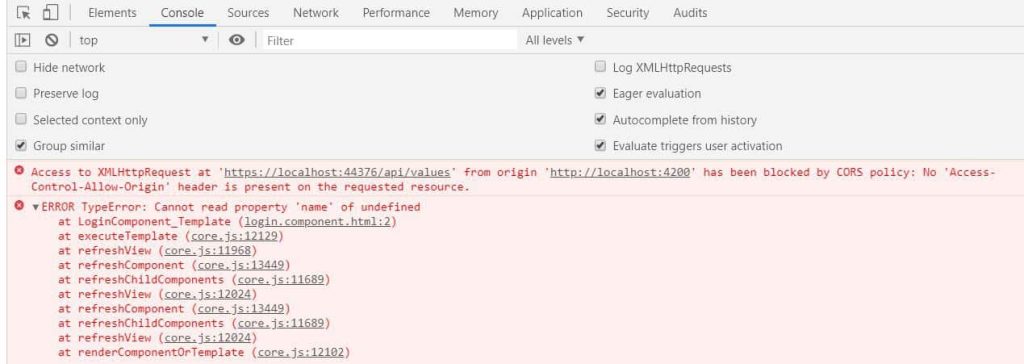
UI – No ‘Access-Control-Allow-Origin’ header is present on the requested resource
Today in this article, We will see how to fix common CORS errors like ‘Origin has been blocked by CORS policy’.
We will see more details on the issue along with possible resolutions,
Issue Description
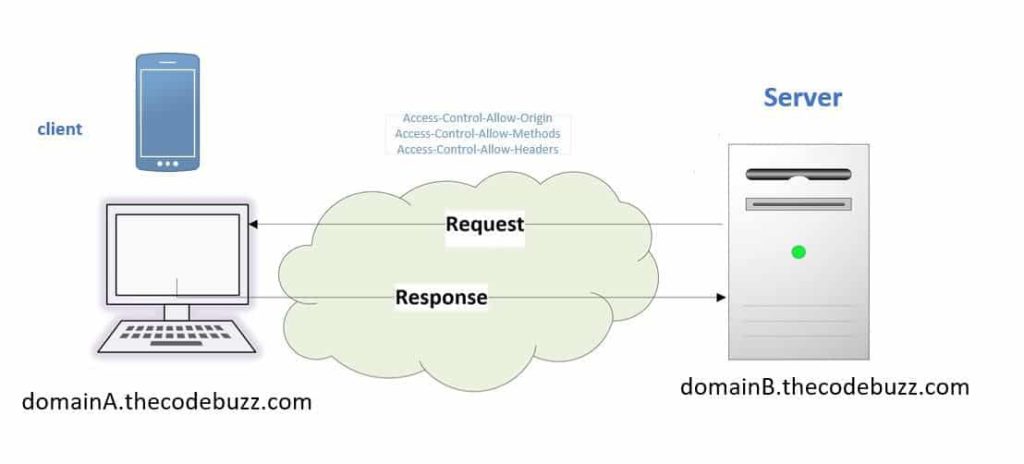
CORS (Cross-origin resource sharing) is a security feature that limits how web pages can communicate with resources from other domains.
Web browsers are required to use CORS by design.
Implementing the same-origin policy, which prohibits web pages from making requests to domains other than their own, prevents unwanted access to resources.
Example- Any UI framework (like Angular or React or others ) runtime gives an error while communicating with HTTP services located on other domains..
Access to XMLHttpRequest at 'https://localhost:44376/api/values' from origin 'http://localhost:4200' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
For UI (Angular, React MVC, or other ) app in Chrome or other browsers shows the below error,

Resolution
Web application executes a cross-origin HTTP request when it requests a resource that has a different origin, this is due to security reasons.
For example, Application origin could be different due to differences in the below,
- Domain,
- Protocol
- Port

To fix the issue, please follow the below steps or measure,
Enable CORS on the Server
Example – Java
import org.springframework.web.bind.annotation.CrossOrigin;
// Enable CORS for a specific controller
@RestController
public class WeatherController {
// Restrict origins for this specific controller
@CrossOrigin(origins = {"http://TheCodebuzz.com", "http://Test.TheCodebuzz.com"})
// ...
}
Example – .NET C#
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
....
app.UseCors(builder =>
builder.WithOrigins("https://www.thecodebuzz.com",)
.AllowAnyMethod()
.AllowAnyHeader());
....
...
Example – Node.js
const express = require('express');
const app = express();
const cors = require('cors');
...
...
const allowedOrigins = ["http://TheCodebuzz.com", "http://TheCodebuzz.test.com"];
// Enable CORS for specific origins
app.use(cors({
origin: function (origin, callback) {
if (!origin || allowedOrigins.includes(origin)) {
callback(null, true);
} else {
callback(new Error('Not allowed by CORS'));
}
}
}));
....
....
});
Configure the server to include the necessary CORS headers in the HTTP response, allowing specific origins to access the resources.
Please refer below article on for more information on CORS,
I have discussed in detail step by step on enabling the CORS in ASP.NET Core-based API as below,
Did I miss anything else in these resolution steps?
Did the above steps resolve your issue? Please sound off your comments below!
Happy Coding !!
Please bookmark this page and share it with your friends. Please Subscribe to the blog to receive notifications on freshly published(2024) best practices and guidelines for software design and development.
