Angular Architecture and Design Guidelines
Angular 9, the latest version of Angular is out now, and developers have sound reasons to be excited. Angular is a single-page application (SPA) development framework for well-structured, testable, and maintainable front-end applications.
Today in this article, we shall cover below high-level architecture aspects of Angular Applications,
- High-level Application Architecture
- Angular Modules – Entry Point and a domain
- What is a Component?
- Decorator design pattern
- Inversion of Control- Dependency injection
Angular is one of the most widely used application frameworks in the world. Angular’s popularity is due to its compatibility across platforms. Apps written with Angular can run on the web, natively on mobile and desktop platforms.
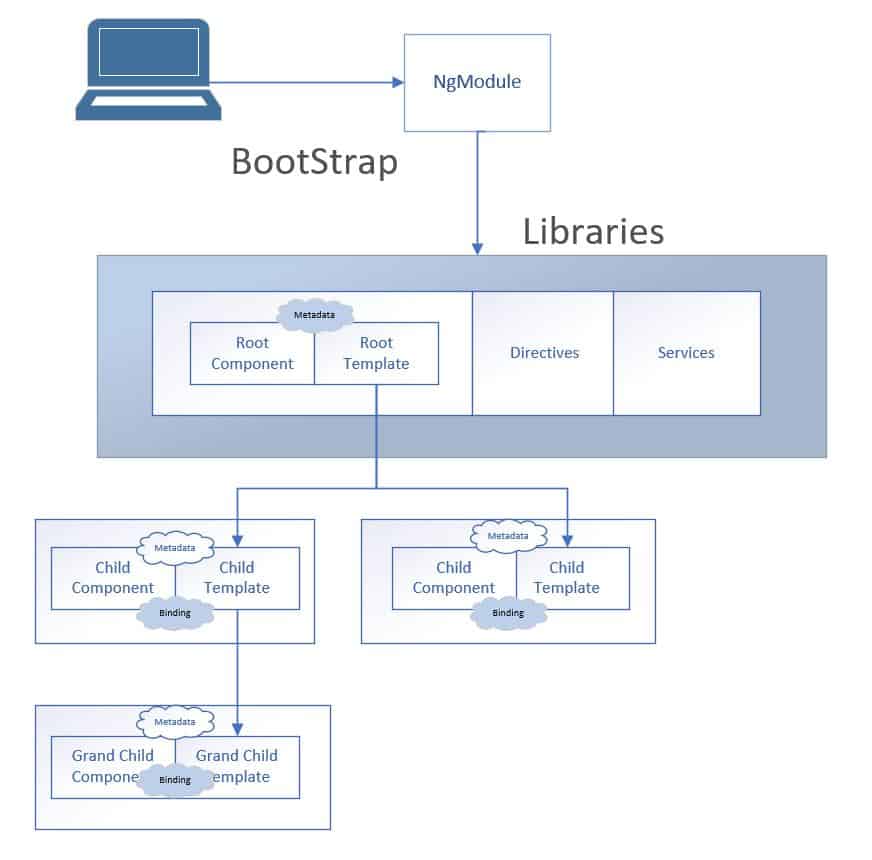
Angular Application Architecture

Let’s learn about Angular application architecture.
Fundamental building blocks in Angular applications:
- Modules
- Components
- Services
- Directives
- Templates
- Metadata
- DI
- Data Binding
If you look at the app folder under src, you’ll notice it has a few files.
- App Component
- app.component.ts
- app.component.html
- app.component.css
- app.component.spec.ts
- App Routing Module
- app-routing.module.ts
- App Module
- app.module.ts
Angular Modules – Startup/Entry Point
When you launch the application in the browser the root module bootstrapped everything that is required for the application. You can call it an Entry point or Start-up of the application.
A NgModule declares a compilation context for a set of components that is dedicated to an application domain, a workflow, or a closely related set of capabilities.
NgModules metadata declares a compilation context for a set of components and tells Angular how to compile and run module code. It encapsulates together entities like the module’s components, directives, templates, and pipes including the import of other modules.
One Root Module – One Domain
Ideally, your root module can represent one domain block addressing specific domain functionality as per UI interface using its backers like components, directives, pipes, etc. together.
One ngModule could serve your whole application.
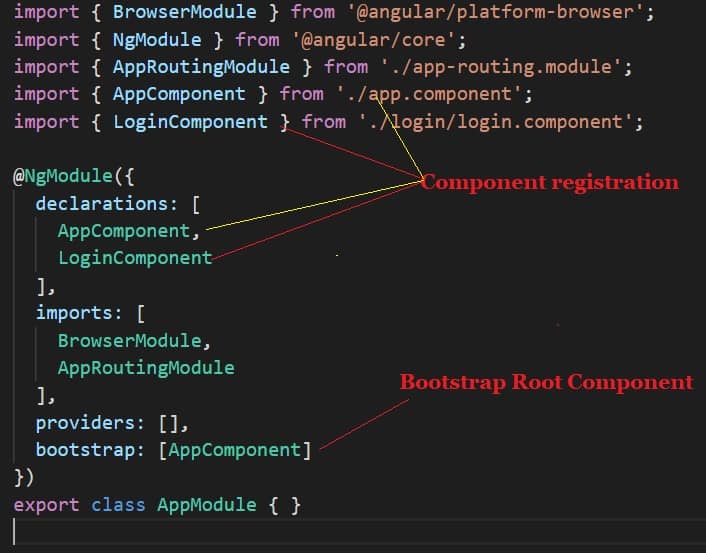
This Angular module looks as below,

What is Component?
Components are the most basic UI building block. An Angular app consists of a tree of Angular components that bind together to perform certain UI functionality defining the view of your Angular application.
It provides flexibility to associate multiple screen elements according to your view requirements, program logic, and associated data.
As shown above each Component you add to the application should be registered with NgModule to be able to available for UI rendering.
Decorator design pattern in Angular
A Decorator is a design pattern to add additional behavior to Class or Object without affecting its existing functionality.
Angular leverages the Decorator pattern very nicely. Using Decorator how all its Component‘s Metadata like HTML Templates, Stylesheets are glued together to create rich UI features easily.
This pattern is there for a decade and has been leveraged by all technologies like JAVA, C#, Python, and others.
Each building block in Angular has a decorator including NgModule.
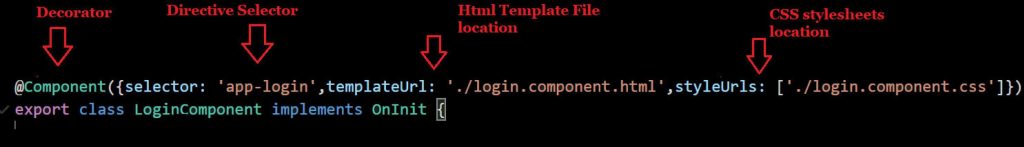
Below diagram describes the Components Decorator,

Decorator declared with name @Component above provides the metadata that determines how the component should be processed and used in the runtime.
selector – Directive selector helps to create an instance of the Component. This instance creation gets initiated from the HTML of the consuming side.
templateurl– Defines the host view of the Components.
Angular Component Interaction
Angular Component Interaction heavily relies on decorators like @Input and @OutPut decorator for Child to Parent and Parent to child component interaction.

Inversion of Control- Dependency Injection
A great feature of the angular framework is to support for IOC Inversion of Control- Dependency injection (one of the SOLID principles)
DI is a simple concept where you inject and use the services that you need, making your application highly efficient and lightweight.
DI using Constructor Injection
You can use DI in any part of the Angular Applications including Component definition.
This DI helps to address below for angular application,
- Separation of responsibility and concern
- Easily Testable units
- Easy maintenance
- High performance

(Above I have hidden the decorator intentionally to make the image less confusing)
Injector as IoC Container
The Injector is like an IoC container that helps you create dependencies. It further optimizes the DI instances usage by reusing injected services. These concepts resemble me as similar to Object Pooling ( Similar to Thread pool or Connection pool ?).
Services Lifetime management in Angular
Injector lets you control the lifetime management of any instance or function injected via DI.
Shared Services- Singleton
When any services are declared with the provider as ‘root’ then such instances are shared instances. This singleton instance will be called everywhere as and when the instance is needed to be used.

The above technique of the same service across all components can also be achieved by registering the service in NgModule as below,

Transient/New Service instance
Above both techniques discussed lets, you create single and shared instance of any services and reuse as required. You may find a need to create something on demand.
Angular lets you create Services on demand per Component Instance basis using services within Components using providers as shown below.
For example, every time LoginCompoent instance gets created, a new instance of the logger service will also be created.

2-Way Data Binding concept -Observable property
Angular supports two-way data binding, a mechanism of connecting your View to other components layers. Angular lets you connect both sides easily.
Any changes in the View -DOM, such as user choices get reflected in your program data and vice versa easily. A UI element can bind the DOM with other model properties and subscribe to changes without hassle.

That’s All!
This was very much basic on Angular Architecture.
Do you have any comments or ideas or any better suggestions to share?
Please sound off your comments below.
Happy Coding !!
References :
Summary
Today in this article, we covered basics angular architecture patterns detailing below,
- High-level Application Architecture
- Angular Modules
- What is a Component?
- Decorator design pattern
- Inversion of Control- Dependency injection
- Databinding concept
With all this support of design patterns and goodies, you can think of developing lightweight to big enterprise Web applications using Angular.
Please bookmark this page and share it with your friends. Please Subscribe to the blog to receive notifications on freshly published(2024) best practices and guidelines for software design and development.