Bind Data to Windows Forms DataGridView Control .NET Core

In this article, we will see how to Bind Data to the Windows Forms DataGridView Control using .NET or .NET Core based application.
We shall be using the .NET Core Windows form application project template to create the application.
.NET Core 3.1 or .NET 5.0 has provided all the required support to create UI with the help of a Windows form designer tool kit that comes built-in within Visual Studio 2019 and onwards only.
If you are using any lower version of Visual Studio IDE, you can still install Windows Form designer tool kit using the VSIX package which I have discussed in the previous article on Creating First .NET Core Windows Form App
Getting Started
Here I am using .NET Core Windows Form application,

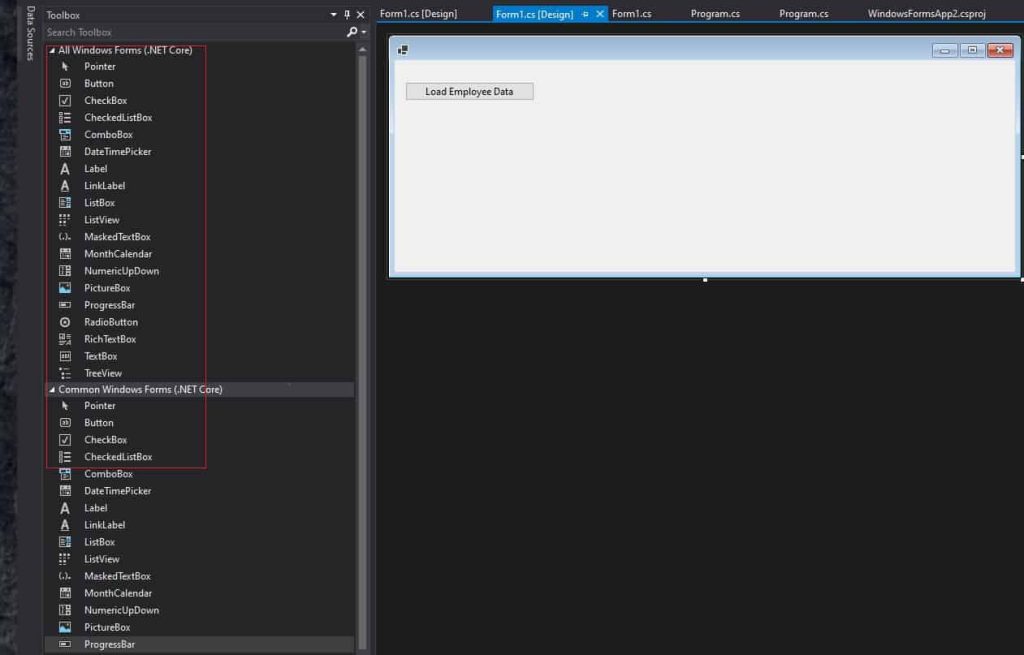
Let’s add the Button and Grid view control as below,

Once you add the grid view Control, Form designer will display as below,

Please add the below code to the Button Click event to get data and bind it to the Grid View. We shall be adding sample data as below,

Form Designer code is as below,
private void InitializeComponent()
{
this.LoadEmployee = new System.Windows.Forms.Button();
this.dataGridEmployee = new DataGridView();
//
// LoadEmployee
//
this.LoadEmployee.Location = new System.Drawing.Point(13, 27);
this.LoadEmployee.Name = "LoadEmployee";
this.LoadEmployee.Size = new System.Drawing.Size(159, 23);
this.LoadEmployee.TabIndex = 0;
this.LoadEmployee.Text = "Load Employee Data";
this.LoadEmployee.UseVisualStyleBackColor = true;
this.LoadEmployee.Click += new System.EventHandler(this.LoadEmployee_Click);
//
// Form1
//
this.ClientSize = new System.Drawing.Size(764, 261);
this.Controls.Add(this.LoadEmployee);
this.Name = "Form1";
//
//dataGridEmployee
//
this.dataGridEmployee.Dock = DockStyle.Bottom;
Controls.AddRange(new Control[] { LoadEmployee, dataGridEmployee
});
}
#endregion
private System.Windows.Forms.Button LoadEmployee;
private DataGridView dataGridEmployee;
Finally, let’s run the test and check the result,

You can connect with SQL Database also to get the details and bind it to the Data Grid view.
Reference: DI(Dependency Injection) in the Win Form application.
That’s All !! Happy Coding!
Summary
It is pretty much the same feel of development using Windows forms in .NET Core. In this article, we looked at how to Bind Data to the Windows Forms DataGridView Control using .NET Core based application. You can now do windows desktop app programming using a very impressive .NET Core framework providing all goodies like performance, lightweight, etc. features.