Content Security Policy for Swagger UI(OpenAPI)

Today in this article, we shall see how to define Content Security Policy (CSP) for Swagger UI (OpenAPI)
While defining Content Security Policy(CSP) in API Swagger UI might show a blank page or don’t load API documentation properly.
Today in this article, we will cover below aspects,
This behavior was recently observed when CSP was added as a security header to the ASP.NET Core application.
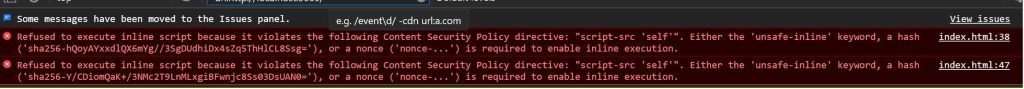
I was getting the error “Refused to execute inline script because it violates the following Content Security Policy directive” for Swagger.
What is the use of CSP?
A CSP header enables you to control the sources/content on your site that the browser can load.
So this header gives you the ability to load only resources needed by the browser.
A Content Security Policy (CSP) helps protect against XSS attacks by informing the browser of the valid:
- Sources for content, scripts, stylesheets, and images.
- Actions are taken by a page, specifying permitted URL targets of forms.
- Plugins that can be loaded.
After I had enabled the CSP in API, I observed Swagger UI showed a Blank screen with the below error,

Refused to execute inline script because it violates the following Content Security Policy directive: “script-src ‘self'”. Either the ‘unsafe-inline’ keyword, a hash (‘sha256-hQoyAYxxdlQX6mYg//3SgDUdhiDx4sZq5ThHlCL8Ssg=’), or a nonce (‘nonce-…’) is required to enable inline execution.

I had my CSP header defined as below in ASP.NET Core API,
context.Response.Headers.
Add("Content-Security-Policy", "default-src 'self';");
Resolution – Content Security Policy (CSP) for Swagger UI (OpenAPI)
This was after the initial trivial, was able to fix the issue due to strict Content Security Policy configuration.
Below is the configuration, I was able to fix the issue.
("Content-Security-Policy", "default-src 'self';img-src data: https:;object-src 'none'; script-src https://stackpath.bootstrapcdn.com/ 'self' 'unsafe-inline';style-src https://stackpath.bootstrapcdn.com/ 'self' 'unsafe-inline'; upgrade-insecure-requests;");
I was able to successfully fix the swagger error with the addition of the above header.

Fixing the issue additional Guidelines
- You could try something similar to settings or small changes or tweaks. Only add permitted URLs.
- You might need to change the script-src location (pointing to Google, etc .) as per your requirements to make it work.
- Using
unsafe-inlinedefeats much of the purpose of CSP and violates safe CSP practices. However, considering the swagger limitation, you could try this option.
- Other alternate methods to allow are as below,
- Use Nonce Allow Inline Scripts
- Use Hash Allow Inline Scripts
References:
Do you have any comments or ideas or any better suggestions to share?
Please sound off your comments below.
Happy Coding !!
Please bookmark this page and share it with your friends. Please Subscribe to the blog to receive notifications on freshly published(2024) best practices and guidelines for software design and development.