Node.js – Bulk Submit URLs to Google Search Console

Today in this article, we will learn how to perform Node.js – Bulk Submit URLs to Google Search Console.
We will Node.js example to Bulk Submit URLs to Google Search Engine/Console for Indexing or Crawling purpose.
We already learned how to set up the service account, project, and other configurations so that we can leverage Google’s Indexing API before.
Today in this article, we will cover below aspects,
If you have not performed mandatory prerequisites, please follow the below article for more details,
You may find the need to submit the URLs due to many reasons like article update due to new data or upgrade or article enhancement, etc. In such scenarios, it is always difficult to perform indexing manually.
We shall be using below endpoints required for publishing the URLs,
Step1- Define the scope and endpoint
In your node js code please define the scopes and endpoint as below,
scopes as "https://www.googleapis.com/auth/indexing"; url as "https://indexing.googleapis.com/v3/urlNotifications:publish";
Step2 – Include the service account access token
Please include the service account access token in your code. In the last article, we generated a service account token thecodebuzz-da659b2b8b0d.json which is the private key that you use to authenticate the service account using OAuth2.
For more details :
Step3 – Define the body of the request and invoke API
Defining service key
var request = require("request");
var { google } = require("googleapis");
var key = require("./service_account.json");
Define JWT client
const jwtClient = new google.auth.JWT(
key.client_email,
null,
key.private_key,
["https://www.googleapis.com/auth/indexing"],
null
);
Use jwtClient to call Post method
Below is a sample Java code that can be used to send Bulk URLs to Indexing API
jwtClient.authorize(function(err, tokens) {
if (err) {
console.log(err);
return;
}
let options = {
url: "https://indexing.googleapis.com/v3/urlNotifications:publish",
method: "POST",
// Your options, which must include the Content-Type and auth headers
headers: {
"Content-Type": "application/json"
},
auth: { "bearer": tokens.access_token },
// Define contents here. The structure of the content is described in the next step.
json: {
"url": "http://example.com/jobs/42",
"type": "URL_UPDATED"
}
};
request(options, function (error, response, body) {
// Handle the response
console.log(body);
});
});
- In the above code content is defined to contain the URL to be submitted.
- We have to define request format ie. Content-Type as “application/json”
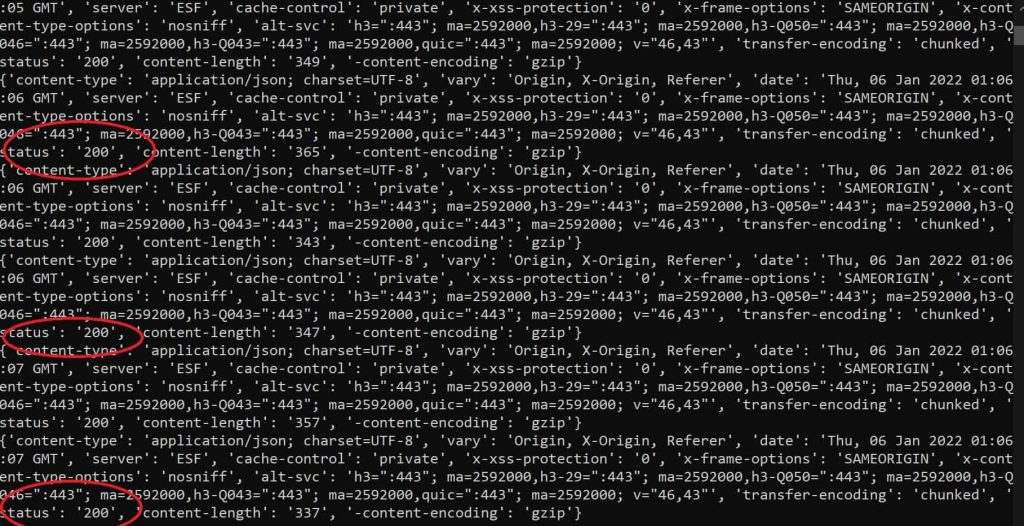
Once successfully submitted the URLs for indexing, you can see the status code as 200 for the request.

References :
Please follow the below article for more details on prerequisites,
Do you have any comments or ideas or any better suggestions to share?
Please sound off your comments below.
Happy Coding !!
Please bookmark this page and share it with your friends. Please Subscribe to the blog to receive notifications on freshly published(2024) best practices and guidelines for software design and development.
