
Today in this article we will learn how to set appsettings.json for Dev and Release Environments in ASP.NET Core.
You could also set appsettings.json for DEV or TEST/QA or PRODUCTION environment.
Today in this article, we will cover below aspects,
Getting Started
Lets create simple ASP.NET Core application.
Add appsettings.json file
As a next step, we shall add the following 3 types of appsettings.json files with configuration details that are specific to DEV, TEST Or STAGING, and PROD.
- appsettings.Development.json
{
"Customer": {
"CustomerKeyurl": "http://customer-dev/key",
"CustomerdetailsUrl": "http://customer-dev/id",
"Agency": {
"AgencyID": "subvalue1_from_json",
"AccountKey": 200
}
}
}
- appsettings.test.json or appsettings.staging.json
{
"Customer": {
"CustomerKeyurl": "http://customer-test/key",
"CustomerdetailsUrl": "http://customer-test/id",
"Agency": {
"AgencyID": "subvalue1_from_json",
"AccountKey": 200
}
}
}
appsettings.prod.json
{
"Customer": {
"CustomerKeyurl": "http://customer-prod/key",
"CustomerdetailsUrl": "http://customer-prod/id",
"Agency": {
"AgencyID": "subvalue1_from_json",
"AccountKey": 200
}
}
}
Next step is to enable loading of environment specific configuration.
Dynamically loading environment specific configuration
You can easily load any environment-specific configuration easily without even a single line of code. This is possible by using Generic Host builder i.e CreatDefaultBuilder
This default builder is already enabled in ASP.NET Core 3.1 onwards and load the specific information of configuration by default.
I recommend you to read through below article on the same,
When you use Generic Host Builder, it loads the Configuration from below region,
- Development
- Staging or Test
- Production
In ASP.NET Core app,
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}
Default Runtime Environment
ASP.NET Core reads from the following environment variables when determining the runtime environment,
- DOTNET_ENVIRONMENT
- ASPNETCORE_ENVIRONMENT
The above environment variables can be set on the Target Host machine or Local machine(Developer machine using Visual Studio or VSCode settings for debugging purposes).
If using Cloud as Host – the above variable needs to be set as an environment variable using YAML or YML or any other mechanism as required by your Cloud provider.
For example, in Azure, you can use Appservices ->Configuration->Application Settings section to add the environment variable. Please refer to this for more details.
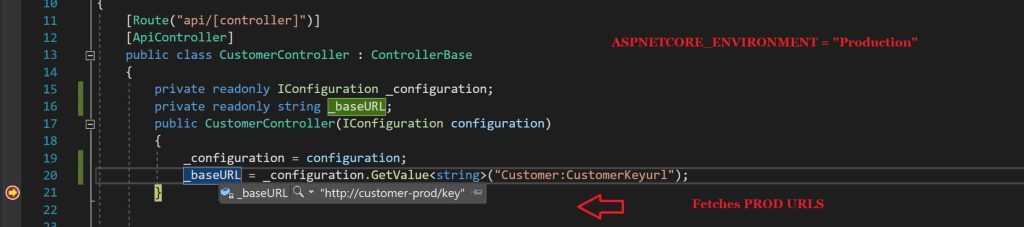
Scenarios – If you set DOTNET_ENVIRONMENT as “Production” on the target Host machine, then CreateWebHostBuilder will use the configuration from the appsettings.Production.json file
Scenarios – If you set DOTNET_ENVIRONMENT as “Test” on the target Host machine, then CreateWebHostBuilder will use the configuration from the appsettings.Test.json file.
Scenarios – If you set DOTNET_ENVIRONMENT as “Staging” on the target Host machine, then CreateWebHostBuilder will use the configuration from the appsettings.Staging.json file.
Scenarios – If you set DOTNET_ENVIRONMENT as “Development” on the target Host machine, then CreateWebHostBuilder will use the configuration from the appsettings.Development.json file.

So here your package will contain all the configuration files but the runtime will decide which files to use depending on DOTNET_ENVIRONMENT or ASPNETCORE_ENVIRONMENT values.
How to use the Custom Environment variable
Above as we discussed DOTNET_ENVIRONMENT or ASPNETCORE_ENVIRONMENT are readily available as .NET Core-supported generic environment variables.
Developers may want to use their own defined variable.
In such cases, you can define your Environment variable by adding custom loading of that environment variable with explicitly and dynamically setting up while bootstrapping.
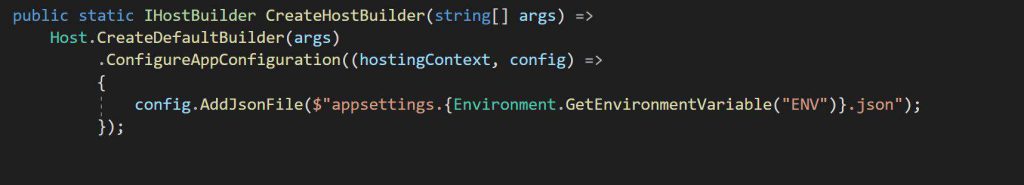
Lets define the custom Environment variable as “ENV”
Below is how you can override and load your generics ENV variable for loading specific environment details.

For more detail on the custom loading approach please below article,
appsettings.json in .NET Core – Console or Desktop app
One can easily use the required configuration in non-host apps like Console or Desktop apps like WPF or Form application. Here one can follow either DI for Loading configuration or a non-DI approach for loading configuration
Please refer below article on how to use CreateDefaultBuilder in Console or Desktop application.
How to Set Environment for Local Debugging purpose
Below mechanism can only be used for local debugging purpose.
This can be done using Visual Studio or VScode editor easily,
- In VSCode Use .vscode/launch.json for setting the environment for debugging purposes.
- In Visual Studio use launchSettings.json or use Porject->Properties->Debug->Enviornment Variable to set the environment for debugging purposes.
Thats all !
Do you have any comments or ideas or any better suggestions to share?
Please sound off your comments below.
Happy Coding !!
Summary
Today in this article, we looked at possible solutions for setting appsettings.json for different Environments automatically in ASP.NET Core supporting different environments like Dev, Test or Production, etc. We also looked at how to set up and override custom generic environment variables if needed.
Please bookmark this page and share it with your friends. Please Subscribe to the blog to receive notifications on freshly published(2024) best practices and guidelines for software design and development.
