Today in this article, we will cover a few easy steps to resolve common errors in angular like “This version of cli is only compatible with angular versions“.
Issue Description
Angular CLI ng build command gives the below error,
ng build
Angular 14 or 15 error
This version of cli is only compatible with angular versions ^14.0.0-next || >=14.0.0 <15.0.0, but angular version 14.0.00 was found instead.
Resolution
This error I found to be due to the difference in Angular CLI installed globally Vs local project workspace followed by incompatible versions of angular libraries.
Steps to fix the issue
Below are generic steps to fix the issue which can be followed for this or similar issues,
Step 1- Use the correct Node version
Make sure you are using Node 10.13 or later.
Step 2 – Update Angular CLI for a workspace
npm install -g @angular/cli
Note: Make sure to install the global version using the command with ‘-g’ to install properly.
Step 3 – Ng Update – Update Angular Core Packages in the Project
Run the Update command to get a list of all dependencies required to be upgraded.
ng update
Next, Run the update command below for each Angular core package,
To use the current stable release of the core framework and CLI by running the following command.
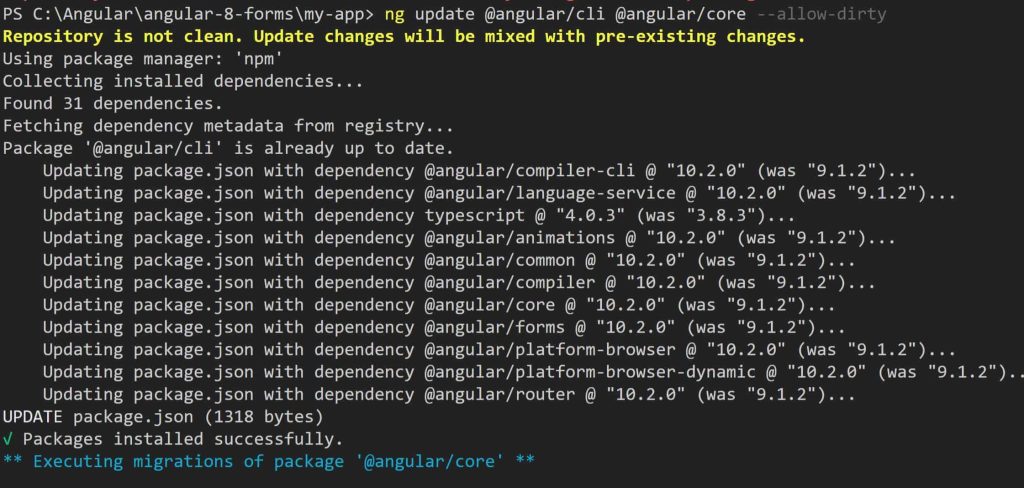
ng update @angular/cli @angular/core
However, I had to add ‘–force‘ and ‘–allow-dirty‘ flag commands additionally to fix all other pending issues.
So if needed please execute the command below,
ng update @angular/cli @angular/core --allow-dirty
Step 4 (Optional ) – Updating to the major version
ng update @angular/cli@^<major_version> @angular/core@^<major_version>
Example
If you are already on version 14 and want to migrate to Angular version 15, you can specify the major version below,
ng update @angular/cli@^15 @angular/core@^15

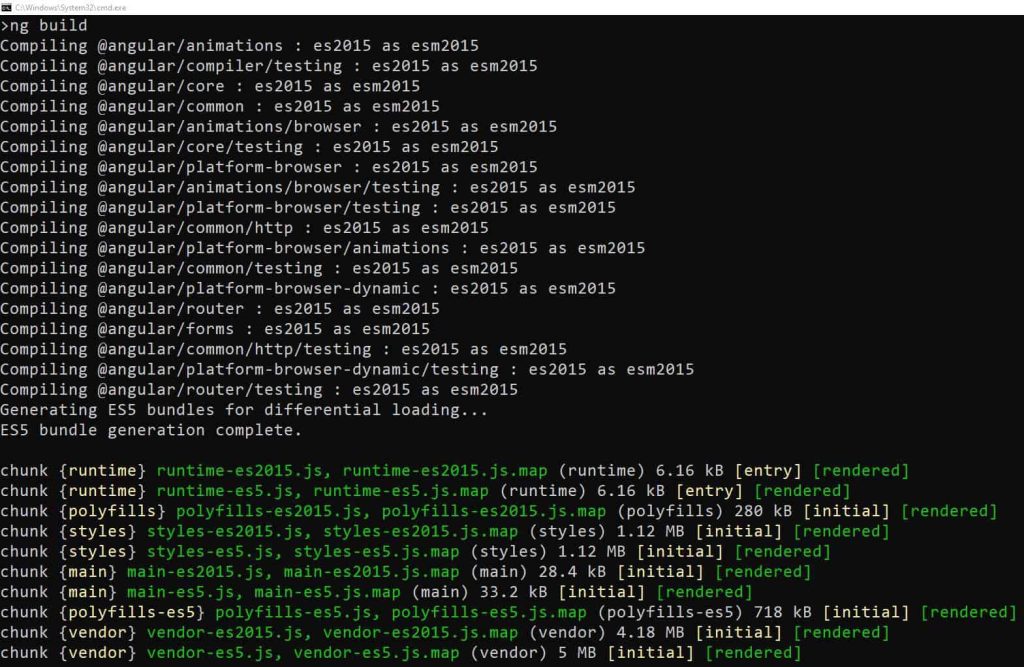
Build the project,

Finally, the build is successful.
Still can not resolve the issue?
If you are still facing issues, try cleaning and reinstalling the node_modules directory.
Command
rm -rf node_modules npm install
You could also try uninstalling the angular CLI version and reinstall it,
npm uninstall -g @angular/cli
npm cache clean --force
Angular version upgrade – Guidelines
If you need to perform any old framework migration like Angular 12 to more Angular 15 then, you must first migrate to Angular 13 then 14, and finally 15 to avoid any migration issues.
If you need to perform any old framework migration like Angular 6 or 7 then you must migrate the application to Angular 8 first and use the below steps explained to complete the migration Angular 9 onwards untill the latest framework migration.
Reference:
Did I miss anything else in these resolution steps? Did the above steps resolve your issue?
Please sound off in the comments below!
Watch this 3-minute Video Tutorial for any issues.
Please bookmark this page and share it with your friends. Please Subscribe to the blog to receive notifications on freshly published(2024) best practices and guidelines for software design and development.
