Upload Files in Swagger UI using OperationFilter

Today in this article, we shall show how to perform upload Files in Swagger UI using OpenAPI Specification V3.0.
We already looked at the approach of using IFormFile inbuilt support for Upload.
Today we will see how to handle the file Upload using the IOperationFilter interface as well.
Today in this article, we will cover below aspects,
Swagger or Open API specification provides the advantage of understanding the REST services easily (especially if developers are consuming any new API ) plus helps provide easy documentation and details of capabilities given Service/API owns.
Prerequisites
Before we see IOperationFilter usage, I recommend you to visit the below article to enable Swagger API definition in simple 2-3 steps,
IOperationFilter for Swagger upload file
IOperationFilter is a very useful interface and provides better control on how you want to define or customize the swagger UI behavior.
In OpenAPI 3.0 schema representation can be depicted as below,
For images/png,
requestBody:
content:
image/png:
schema:
type: string
format: binary
requestBody– The schema represents this keyword for request payload containing a file.
content– specify the request media type. Exampleimage/pngorapplication/octet-stream.
- schema – For file Files use a
type as stringschema andformat as binary or base64.
Please implement the interface as below by overriding the Apply() method supporting OpenAPI specs.
Let’s define the code per the above specification,
public class FileOperationFilter : IOperationFilter
{
public void Apply(OpenApiOperation operation, OperationFilterContext context)
{
operation.RequestBody = new OpenApiRequestBody
{
Description = "upload file ",
Content = new Dictionary<String, OpenApiMediaType>
{
{
"multipart/form-data", new OpenApiMediaType
{
Schema = new OpenApiSchema
{
Type = "object",
Required = new HashSet<String>{ "file" },
Properties = new Dictionary<String, OpenApiSchema>
{
{
"file", new OpenApiSchema()
{
Type = "string",
Format = "binary"
}
}
}
}
}
}
}
};
}
}
}
For all other file types – Use Multipart requests
requestBody:
content:
multipart/form-data:
schema:
type: object
properties:
orderId:
type: integer
userId:
type: integer
fileName:
type: string
format: binary
The next steps are to register the above Filter interface within the API pipeline as below,
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "TheCodeBuzz", Version = "v1" });
c.ResolveConflictingActions(x => x.First());
c.OperationFilter<FileOperationFilter>();
});
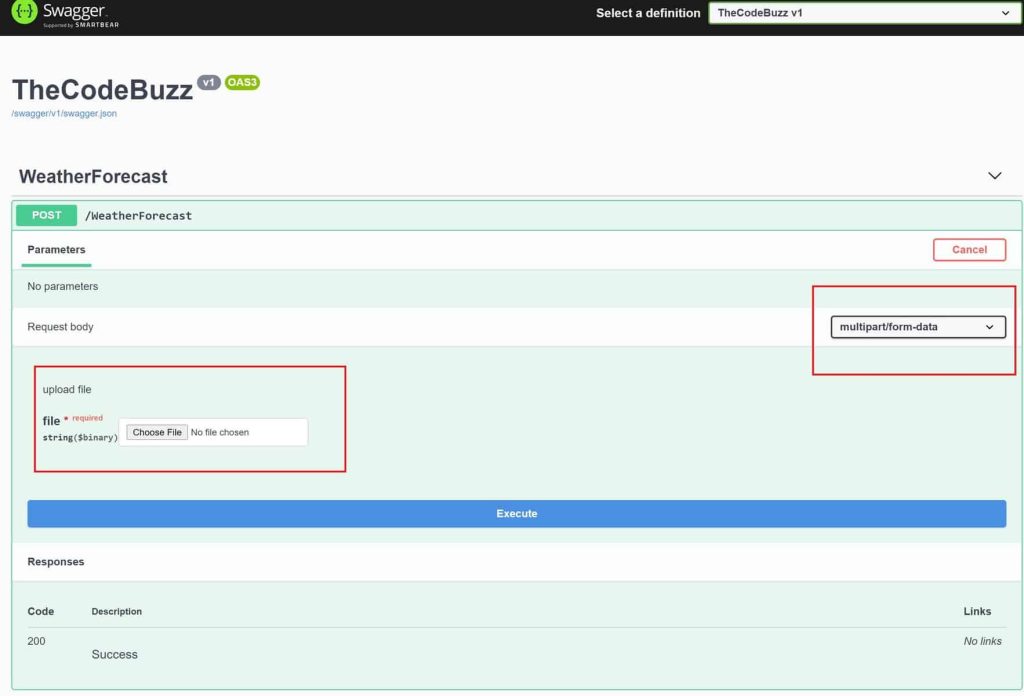
Now choose file button will be visible on Swagger UI for performing Swagger UI file upload

Below is a simple API method. We are not using IFormFile but still, we can add the Upload file support to the Swagger definition
[HttpPost]
public Task UploadFile()
{
return Task.CompletedTask;
}
Do you have any comments or ideas or any better suggestions to share?
Please sound off your comments below.
Please bookmark this page and share it with your friends. Please Subscribe to the blog to receive notifications on freshly published(2024) best practices and guidelines for software design and development.
